このページを作っていて「WordPressページの表示が遅い!」と思いました。
リンクをクリックして表示されるまでにワンテンポ遅れる感じです。
自分の感覚では正直これでも全然OKなんですけど、このような「サーバーをお勧めするページ」となると話は別で、速くないと示しがつきません。
今までも「普通に見れるから良いじゃん」と放置してきましたが、本腰を入れて原因を調査しました。
結論から先に書きますと、必要性の薄いプラグインを停止することで速くなります。
サーバー側処理時間の確認方法
「ワンテンポ遅れる」のはサーバー側のHTML作成処理に時間が掛かっている事が原因なので、これを詰めてゆきます。
サーバー側の処理時間はChromeならF12キーで調べられます。
調べたいページを開いてからF12キーを押し、Networkタブに切り替えます。
改めてページをF5で再読込するとこのような結果が表示されます。
これはページの表示が完了するまでに読み込まれたHTML・画像・スクリプトなど各項目の読み込みにかかった時間を時系列に表示する画面です。
ポイントは一番上のHTMLの読み込み時間で、棒グラフにマウスカーソルを載せると内訳が表示されます。
この中の「Waiting(TTFB)」という項目が「ブラウザがサーバーの処理完了を待つ時間」を表し、今回詰めたい数字です。
不要なプラグインをガッツリ削除
見直しの前は62個のプラグインが動いていました。
多分…かなり多い方だと…思います…///
どれが極端に遅い、ということはないのです。
一つ一つの処理時間がチリツモで積み上がって遅くなってしまっていました。
これら一つ一つを改めて「本当に必要なのか?」と精査しながらコツコツ削除しました。
見直し前後の比較
| 見直し前 | 見直し後 |
|---|---|
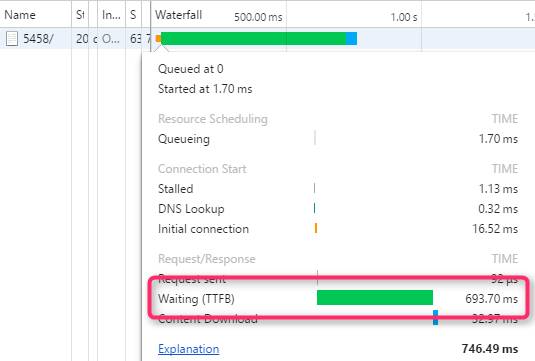
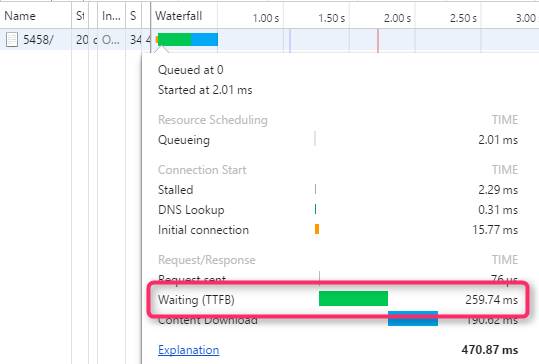
| Chrome F12 | |
 |
 |
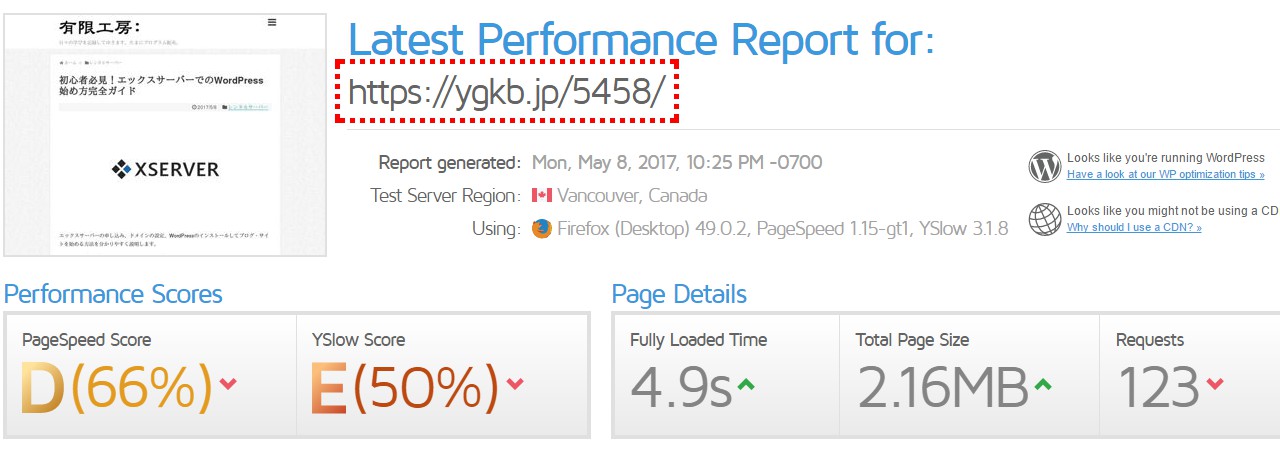
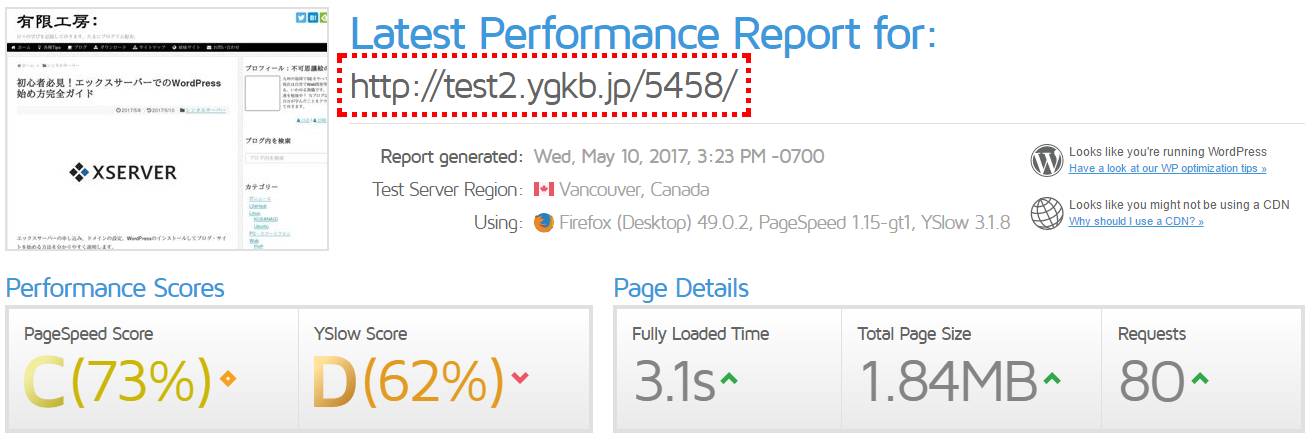
| GTmetrix | |
 |
 |
結果、見直し前は600~800msだったのが、見直し後は250ms~400msまで短縮されました。ざっくり400msの改善です。
トータル4秒かかっていた内の0.4秒(10%)は結構大きいですね。
流石に体感速度も上がりました。
このページの場合は画像を妥協したくなかったのでやっていませんが、PNGフルサイズをJpeg 70%位にするとさらにトータル時間は縮むのではないでしょうか。
(画像圧縮が効くのは「画面表示後」の表示完了時間なので、今回の狙いではない)
具体的に何を止めた?
なお、止めたプラグインは以下のものです。
| 名前 | 効果 | 内容 |
|---|---|---|
| Akismet | 特大 |
スパム避け。これだけで200msは浮いた。 うちはコメント欄にwpDiscuzを使っていてCAPTCHAが付いているので、意を決して外しました。 |
| Better Font Awesome | 極小 | FomtAwesomeの記号を挿入できる。 横着せずにタグ直打ちするようにした。 |
| Child Pages Shortcode | 小 | あまり活用していないので削除。 横着せずに自分でリンクを設置するようにした。 |
| Code Snippets | 小 | 使っていないので削除。 |
| WP Editor | 大 | エディタの表示強化なのに、何故か50msは食う。 横着せずにPCのエディタ使う。 |
| WP External Links | 大 |
リンクに矢印マーク()を付ける。50ms~100msは食う。 お客さんにリンクを分かりやすくしてもらいたくて付けていたが、字を太くする・色を変える等で工夫する。 |
| WP Super Cache | 中 |
キャッシュ機能。100msは食う。 ウチみたいな弱小だと、キャッシュ効果よりも都度作成するほうが処理コストが低いようだ。 個人的には、そもそも動的生成が前提でプラグインの寄せ集めのWordPressで上手くキャッシングができるかが疑問。 中の作りを知らないんで何とも言えないが、プラグイン作者の意思疎通が取れる単一システムなら部品単位のキャッシュや内部オブジェクトのキャッシュの工夫ができそうだが、WordPressみたいな全体の予測がつかない作りだと、HTMLを事前作成する形にならざるを得ず…でもそれって効き目あるのかな? まあ同時接続数が多ければ多いほど、キャッシュ作成コストをペイできるんだけど…。 |
便利なものは仕方がない。
便利と速度はトレードオフ
プラグイン作者の方の名誉のために。
今回は「『私のサイトでは』掛けたコストに結果が見合わないので外した」というだけであって、各プラグインが駄目とかいう話ではありませんので…。
必要で手放せないなら、遅くても使うしかないのですから。
プラグインという機能を気軽に脱着できる便利な仕組みの一方、そういう動的な仕組みは処理コストが掛かります。
お客さんには関係のない編集・エディタ関連のプラグインであっても処理速度に悪影響があるようです。
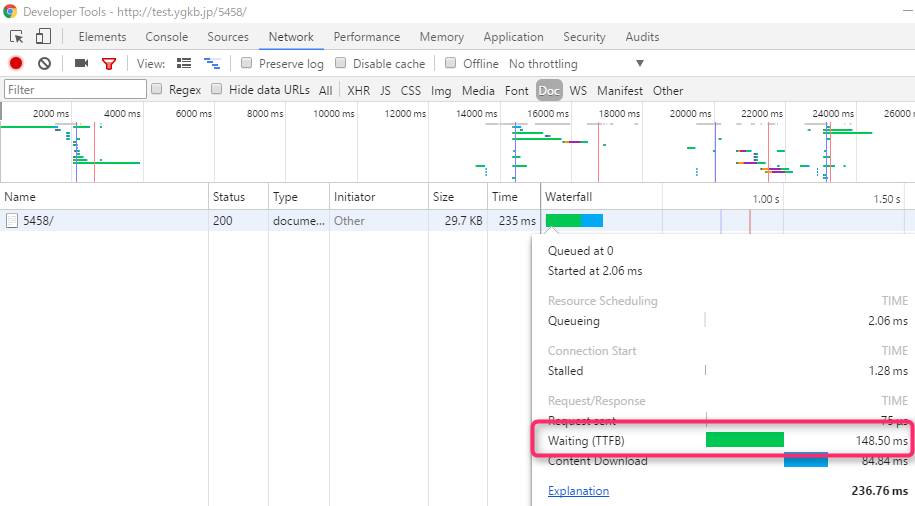
ちなみに、プラグインを全て外すとさらに1秒縮み、目に見えて速くなります。
| Chrome F12 | GTmetrix |
|---|---|
 |
 |
今回のベンチマークに使ったのはこのページです。

逆に言うと「今まで60個強もプラグイン入れてて実用的な速度で動いてたんだから、エックスサーバー、なかなかヤるんじゃね?」というのも併せて感じました。


