こんにちは。不可思議絵の具です。
「ChromeKeePass」を入れて、WebブラウザのID・パスワード入力を自動化する方法を説明します。
以前KeePass2の記事を書いたのですが、これに関連して読者様から「ChromeKeePassの設定記事を書いて」とご要望を頂きました。

ただ、KeePass2(本体)やKeePassHttp(プラグイン)についての解説記事は沢山ありますので、その辺の詳細は先人の記事に譲ります。
本記事は「ChromeIPassからの移行手順を手っ取り早く知りたい人」が想定読者で、KeePass2やKeePassHttpについての基礎知識はある前提で書いています。
(最後の方に一応簡単な概要は書きます)
正直なところ、使い方は
にある通りで、作者による解説動画もあります(^^ゞ
とはいえ、「英語じゃサッパリ分かんねぇよ!」という方もおられると思いましたので、公式サイトの内容丸写しではありますが、記事にしました。
では、行きます!
ChromeKeePassのインストール手順
KeePassHttpをインストール
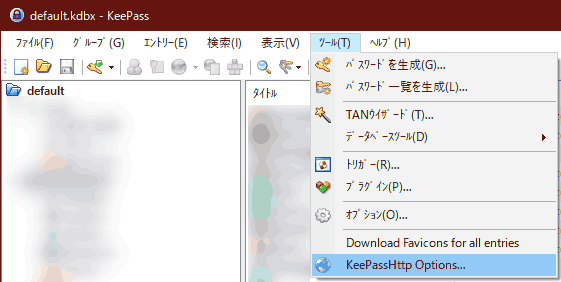
KeePassHttpプラグインのインストールがまだなら、KeePass2公式サイトのプラグイン一覧からKeePassHttpのリンクを辿り、インストールしておいてください。
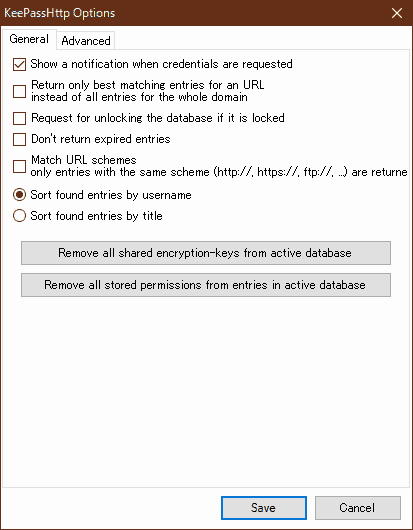
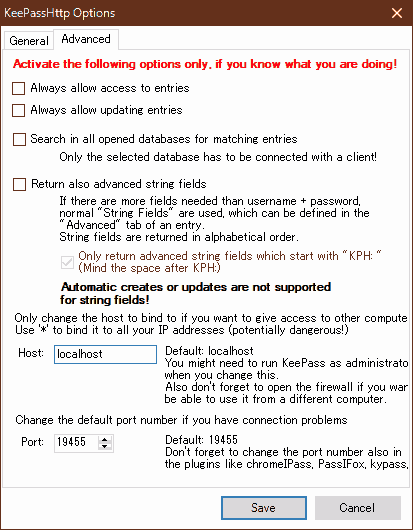
一応、私の設定内容を載せておきます。
たぶん、何もイジっていない「どノーマル」です。
【Generalタブの内容】

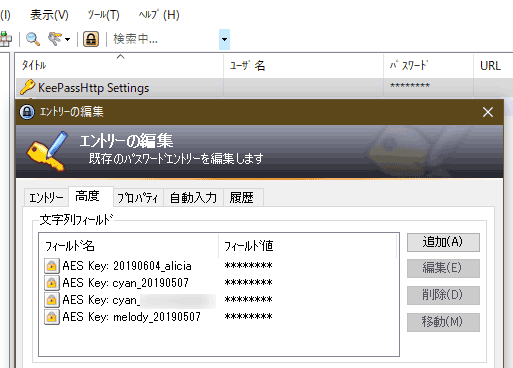
【Advancedタブの内容】

ChromeKeePassのインストール
Chromeウェブストアを開き、ChromeKeePassをインストールしてください。
ChromeKeePassをKeePassHttpに接続する
設定画面を呼び出す
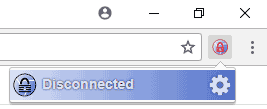
インストールに成功すると、URL欄の横に青い鍵マークが現れます。
クリックすると「Disconnected(未接続)」と表示されていると思います。

歯車マークをクリックして、設定画面を表示します。
KeePassHttpに接続する

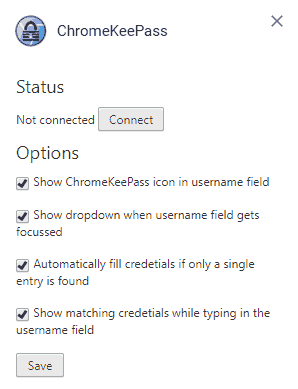
設定ウインドウが現れたら、『Connect』ボタンをクリックします。
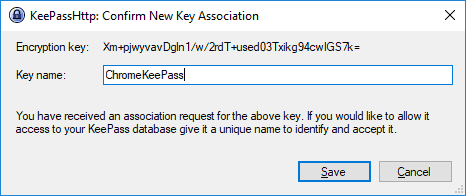
キー名を入力するよう指示されるので、適当なキー名を入力して『Save』ボタンをクリックします。

キー名は本当に何でも良いです。
が、キーデータベースを複数台で使い回している場合は、コンピューター名と当日日付(設定日)を含めておくと良いでしょう。
「KeePassHttp Settings」エントリー内に歴代の関連付けが追記されてゆくので、思い出しやすい名前を付けておくと、不要になった関連付けを後で削除しやすいです。

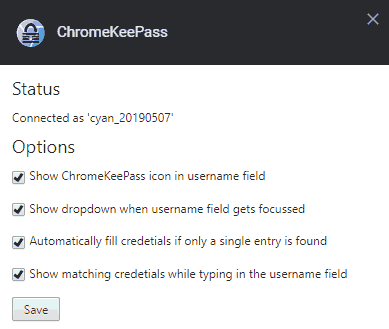
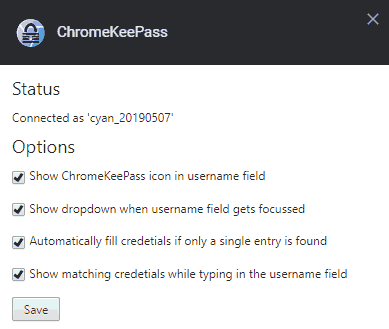
Status欄が「Connected as 【キー名】」となれば関連付け成功です。

最後に、キーデータベース(*.kdbx)を上書き保存して操作完了です。
(保存しないと次回起動時に関連付けのやり直し)
ChromeKeePassの使い方
あとは「ChromeIPass」と使い方は一緒です。
すなわち、各エントリーのURL欄に認証画面(※)のURLを入れておくと、認証画面を開いたときにID・パスワード欄に自動入力されるようになります。
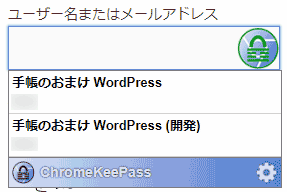
入力欄の認識に成功していれば、ID欄に鍵マークが表示され、選択できるIDの一覧がプルダウン表示されます。

オプションの解説

- Show ChromeKeePass icon in username field
ID欄にChromeKeePassのアイコンを表示するか否か - Show dropdown when username field gets focussed
ID欄にフォーカスが当たったらドロップダウンで一覧表示するか否か - Automatically fill credetials if only a single entry is found
対応するエントリーが1件の場合は自動的に項目を埋めるか否か - Show matching credetials while typing in the username field
ユーザー名をキー入力したら一覧を絞り込んでゆくか否か(スマートフィル)
ChromeKeePassとKeePassHttpの関係
さて、ここまで理屈抜きでChromeKeePassの入れ方・使い方を説明しましたが、両者の関係を知ると2つもプラグインを入れる面倒くささに納得が行きます。
・・・ですが、すみません。
図の準備が大変なので、いったん飛ばして記事をUPさせてもらいます(^^ゞ
文章で書くと、
- ChromeKeePassは「クライアント」、KeePassHttpは「サーバー」の関係
両者はhttpで通信する。
(こういう作りにしておくことで、様々なブラウザに対応できるようになるし、ブラウザ側のプラグインをすげ替えることができる) - ChromeKeePassが入力フォームを見つけると、KeePassHttpに問い合わせ
- KeePassHttpはKeePass2を使い、キーデータベースを検索
- URLが一致するエントリーが見つかれば、IDとパスワードをChromeKeePassに渡す
という流れで動いています。
まとめ
以上、「ChromeKeePass」を入れて、WebブラウザのID・パスワード入力を自動化する方法を説明しました。
ここまで来たらKeePass2の解説記事も書きたくなってきますが、いったん終了。
また今度(^^ゞ
では(^o^)/