WordPressのプラグインを作っていたとき。
Ubuntu上のWordPressをPhpStormでステップ実行デバッグしたくなった。
UbuntuにXdebugをインストールしてPhpStormを設定した。
もくじ(押すと各章に飛ぶ)
パッケージのインストール
sudo apt install php-xdebugを実行すると入る。
PHPのバージョンを確認するとXdebugのコピーライトが追加されている。
fuka@techo:/var/www/html/wordpress$ php -v
PHP 7.0.13-0ubuntu0.16.04.1 (cli) ( NTS )
Copyright (c) 1997-2016 The PHP Group
Zend Engine v3.0.0, Copyright (c) 1998-2016 Zend Technologies
with Zend OPcache v7.0.13-0ubuntu0.16.04.1, Copyright (c) 1999-2016, by Zend Technologies
with Xdebug v2.4.0, Copyright (c) 2002-2016, by Derick RethansXdebug側の設定
設定ファイル修正
設定は /etc/php/7.0/apache2/conf.d/20-xdebug.ini にある。
sudo vi /etc/php/7.0/apache2/conf.d/20-xdebug.ini最初は1行しか無い。
zend_extension=xdebug.soこれを
zend_extension=xdebug.so
xdebug.remote_enable = 1
xdebug.remote_autostart = 1
xdebug.remote_port = 9000
xdebug.remote_host = 192.168.1.20
xdebug.profiler_enable = 1
xdebug.profiler_output_dir = "/tmp"
xdebug.max_nesting_level = 1000
xdebug.idekey = "PHPSTORM"にする。
ミソは2箇所、
xdebug.remote_hostにはPhpStormを実行するPCのアドレスを、xdebug.idekeyには"PHPSTORM"を指定する。
Apacheの再起動
sudo apachectl restartを実行。
PhpStorm側の設定
あわせて読みたい


【Windows10Pro】IIS+PhpStormによるPHPアプリの開発準備
Windows10 Proに標準添付のIIS 10を使い、PHP 7.0を開発・デバッグできるようにするまでの手順。
php.iniも配布。
の応用になる。
プロジェクトを開いたら、File⇒Settignsで設定画面を開く。
リモートデバッグの有効化
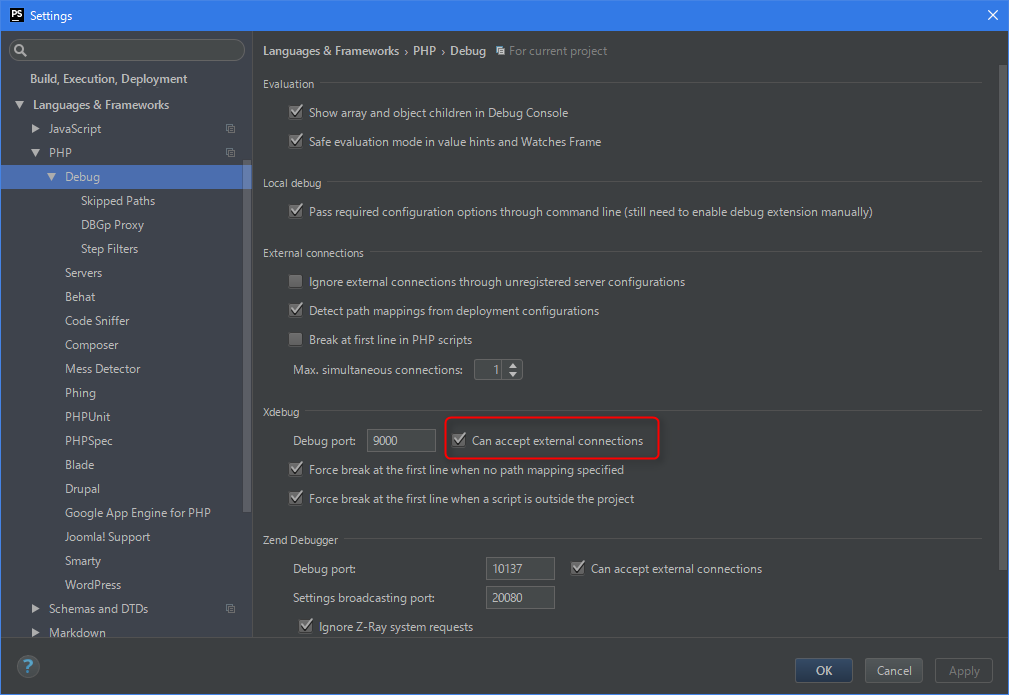
- Languages & Frameworks⇒PHP⇒Debugを辿る
- Debug portをxdebug.iniと合わせる
また、Can accept external connectionsにチェックを入れる
- 設定が初めてなら以下の設定も行っておく
- [Use debugger bookmarklets to initiate debugging from your favorite browser]をクリックしてブックマークレットを設定
- デバッグプロファイルの作成
リモートサーバーの指定
設定画面を引き続き操作。
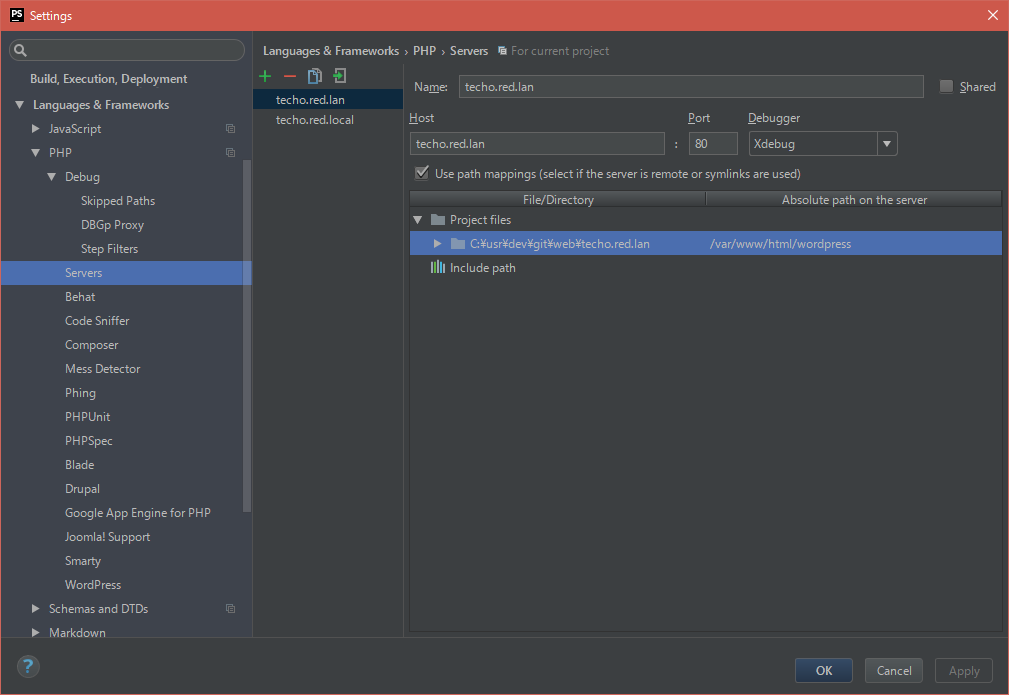
- Languages & Frameworks⇒PHP⇒Serversを辿る
- +ボタンで項目追加
- HostにWordPressが動いているマシンのIPアドレスを指定
Portは80、DebuggerはXdebug - Use path mappingsにチェックを入れる
- 左側はローカルマシンでのWordPressディレクトリを、右側はサーバー機でのWordPressディレクトリを指定

デバッグ実行のやり方
- デバッグしたいページをPhpStorm、ブラウザの両方で開く
- PhpStormの画面右上、電話?みたいなマークをクリックする
 (デバッグOFF)
(デバッグOFF)
↓ (デバッグON)
(デバッグON) - ブラウザ側で「Start debugger」ブックレットをクリック
- ブラウザをリロード
- ブレークポイントで止まるようになる
(ブレークポイントは行番号の辺りをクリックすると赤丸が付く)
注意:デバッグONだと糞遅くなる
Xdebugが有効だと露骨に動作が遅くなる。
以前Vagrant+VCCWが遅くて諦めたが、これが原因だったか…!
普段はxdebug.iniの2行目以降をコメントアウトしてデバッグOFFにしておいた方が良い。
関連記事
IISとPhpStormの組合せでリモートデバッグしたい方へ。
あわせて読みたい


【Windows10Pro】IIS+PhpStormによるPHPアプリの開発準備
Windows10 Proに標準添付のIIS 10を使い、PHP 7.0を開発・デバッグできるようにするまでの手順。
php.iniも配布。
UbuntuにWordPressをインストールする方法を知りたい方へ。
あわせて読みたい


Ubuntu 16.04にWordPressをインストールする方法
Ubuntu 16.04 ServerへWordPressをインストールする方法を説明します。
ローカル環境にWordPressがあるとCSSスタイルやプラグインの開発がやりやすくなります。