こんにちは。不可思議絵の具です。
KUSANAGIはレンタルサーバーのような手軽さでVPS・クラウドにチューニング済みWordPressを立ち上げることができるWordPress専用OSです。
気になった方は、まずはこちらからどうぞ。

この記事ではKUSANAGIの運用のコツを集めています。
チューニングに関すること
KUSANAGIのキャッシュは2種類
KUSANAGIには2種類のキャッシュ機能があります。
| No. | 種類 | 内容 | 初期値 | 弱点 | 利点 |
|---|---|---|---|---|---|
| ① | fcache (FastCGIキャッシュ) | Webサーバーレベルでページをキャッシュする | ✕ 無効 | WordPress管理画面でキャッシュクリア等の操作できない SSHでの操作が必要 | スーパーリロードに素直に反応してくれる |
| ② | bcache (ページキャッシュ) | WordPressレベルでページをキャッシュする | ○ 有効 | CSS等の変更が反映されにくい? | WordPress管理画面でキャッシュクリア等の操作できる |
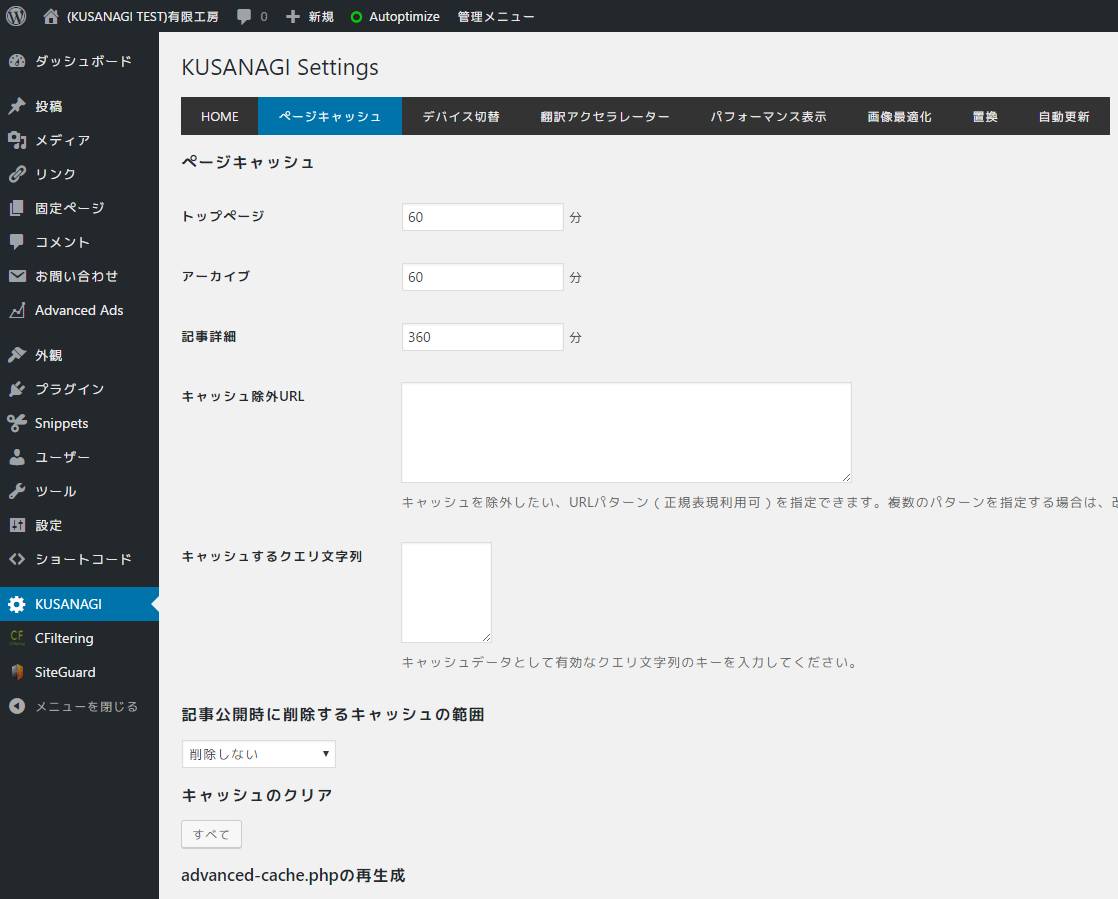
bcacheがONだと 管理メニュー>KUSANAGI の中に「ページキャッシュ」というタブが現れます。

エクスクラウドでは操作性の簡便さからか【bcache…有効/fcache…無効】となっていますが、理屈で言うと fcache の方が性能面で有利なはずです。
(Webサーバーレベルでキャッシュが当たればWordPressが動かずに済む)
結論から言うと fcache と bcache の両方をONにすると最速になります。
ただ、ページキャッシュというのは諸刃の剣で、修正の反映がされにくくなりますのでハマりの原因になります。
特に、bcacheを有効にするとキャッシュが効きすぎてCSSの変更やPC/スマホデザインの切替が上手く行かない場合があるようです。
A/Bテストの様な頻繁に内容が変化するコンテンツを表示させる時はbcacheを無効にした方が良いでしょう。
画像・CSS・JSのブラウザキャッシュを設定しよう
/etc/nginx/conf.d/http.conf(エクスクラウドの場合は excloud_http.conf )に Nginx の設定がありますが、デフォルトでは画像・CSS・JSのブラウザキャッシュが設定されていないようです。
下のような場所を探し、
location ~* \.(jpg|jpeg|gif|png|css|js|swf|ico|pdf|svg|eot|ttf|woff)$ {
access_log off; #アクセスログ出力しない
}expires 7d を追加しましょう。↓
location ~* \.(jpg|jpeg|gif|png|css|js|swf|ico|pdf|svg|eot|ttf|woff)$ {
access_log off; #アクセスログ出力しない
expires 7d; #有効期限7日
}画像が7日間キャッシュされるようになります。
設定を保存したら
nginx -tを実行して設定内容が正しいか確認しましょう。
確認したら
kusanagi restartを実行して nginx を再起動しましょう。
運用に関すること
プラグインのインストール・更新にはIDとパスワードが必要
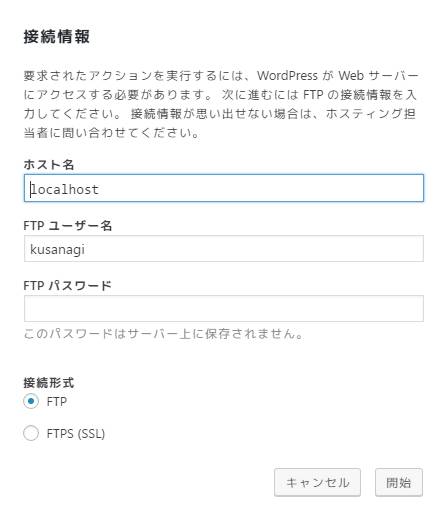
セキュリティ強化のため、プラグインのインストール・更新の際はFTPのID/パスワードが必要です。

| ホスト名 | localhost |
|---|---|
| FTPユーザー名 | 「sftp初期接続設定情報」のパスワード (初期値:kusanagi) |
| FTPパスワード | 「sftp初期接続設定情報」のパスワード |
| 接続形式 | FTP |
を入力して『開始』ボタンをクリックすればプラグインをインストール・更新できます。
ただこれだと更新の都度入力を求められますし、JetPackなどによる自動アップデートができませんので、面倒な場合は wp-config.php に
define('FS_METHOD', 'ftpsockets');
define('FTP_HOST', 'localhost');
define('FTP_USER', 'kusanagi');
define('FTP_PASS', '【「sftp初期接続設定情報」のパスワード】');と記入すれば、通常のWordPressと同じくパスワード入力は不要になります。
/* 編集が必要なのはここまでです ! WordPress でブログをお楽しみください。 */の手前に追加してください。
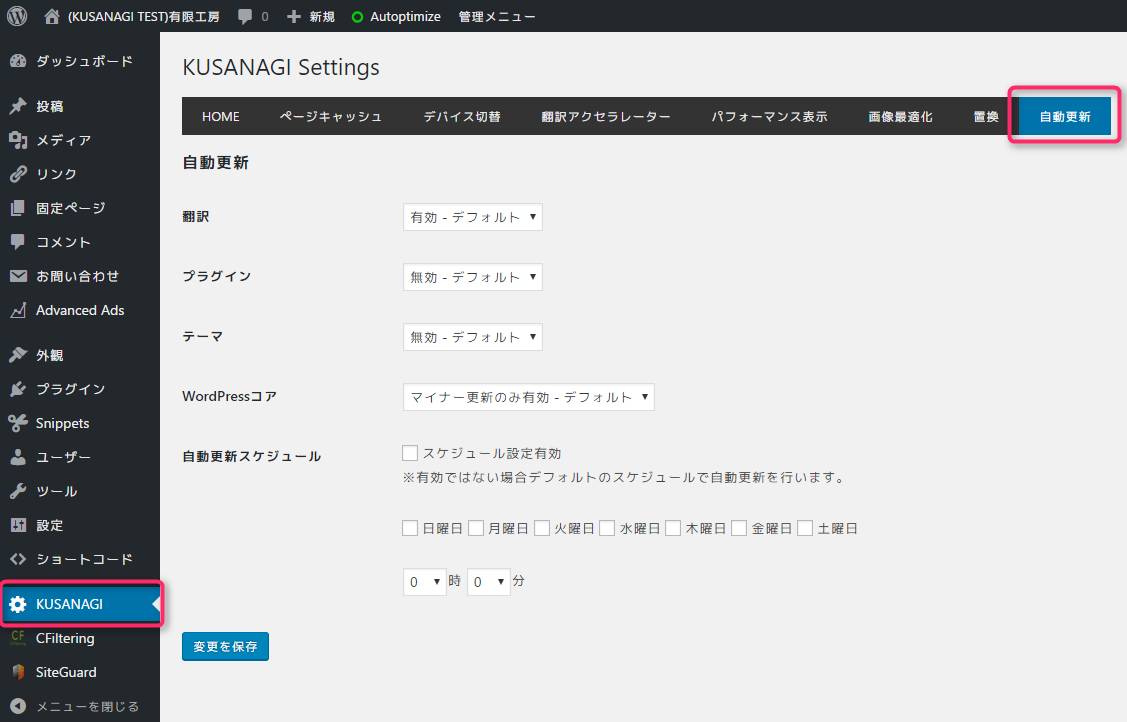
また、この指定を追加すると管理メニュー>KUSANAGIの中に「自動更新」というタブが増えますので、各項目に対する自動更新の有無を制御できます。

アップデートはコマンドを使う
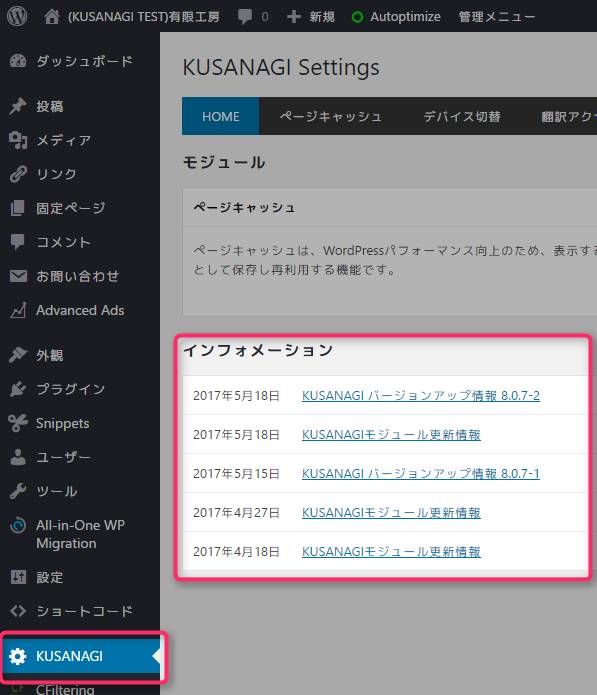
KUSANAGIプラグイン画面のインフォメーションには更新情報が載りますので定期的にチェックしましょう。

インフォメーション内にアップデート手順が載っています。
KUSANAGI本体の更新はSSHログインしてrootに成ってから
yum updateで行います。
実行例:
[root@**** excld**]# yum update
読み込んだプラグイン:fastestmirror
base | 3.6 kB 00:00:00
epel/x86_64/metalink | 5.7 kB 00:00:00
(略)
Loading mirror speeds from cached hostfile
* base: ftp.iij.ad.jp
* epel: ftp.riken.jp
* extras: ftp.iij.ad.jp
* updates: ftp.iij.ad.jp
No packages marked for updateKUSANAGIプラグインの更新はSSHログインしてrootに成ってから
kusanagi update pluginで行います。
実行例:
[root@**** excld**]# kusanagi update plugin
Target: excloud
アップグレードしますか?[y/N]: y
KUSANAGIプラグインを 1.0.9 から 1.0.20 へアップデートします。
KUSANAGI 設定プラグインは、すでに最新バージョンです。
完了しました。プロファイルの初期化
色々いじくりまわし過ぎて訳が分からなくなったり、壊してしまったらプロファイル(サイト設定)を初期化して作り直せば良いでしょう。
プラグインに関すること
キャッシュ系プラグインは不要
「WP Super Cache」などのキャッシュ系プラグインは不要です。
(KUSANAGIに内蔵されています)
むしろトラブルと速度劣化の原因になると思われますので外しましょう。
EWWW Image Optimizerプラグインは不要
画像の圧縮によく使われている「EWWW Image Optimizer」ですが、KUSANAGIには同等機能が標準装備されているので不要です。
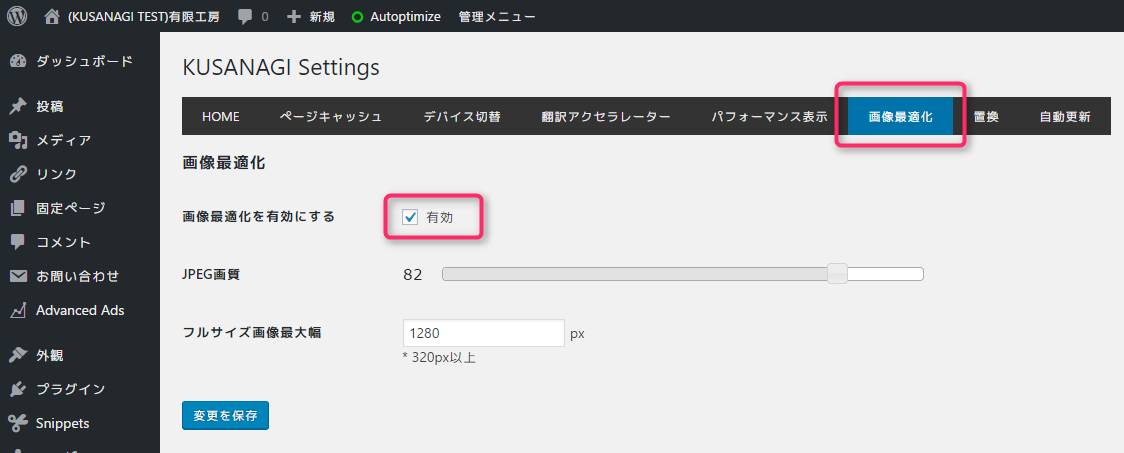
管理メニュー>KUSANAGI>画像最適化
で有効・無効を設定できます。

既存画像は kusanagi images コマンドを使って一括で最適化します。
一部プラグインはパーミッションの変更が必要
一部のプラグインはインストール時に自動的にディレクトリを作成しますが、パーミッション不足で失敗します。
私が使っている物では以下のものが該当しました。
いずれもインストール後にどう対処すれば良いか警告を表示してくれました。
これはAutoptimizeの例です。
Autoptimize はキャッシュディレクトリ (デフォルト : /wp-content/cache/autoptimize) に書き込むことができません。CSS / JS の最適化を有効にするには修正をしてください!
対応はSSHまたはSFTPで
- 直接ディレクトリを作る
(mkdir 【ディレクトリ名】) - パーミッションを 777(rwxrwxrwx) に変更する
(chmod 777 【ディレクトリ名】)
になります。
以上です。
では(^O^)/
